Mahindra Finance USA
Mahindra Finance USA (MFUSA) offers flexible solutions to meet the needs of the MFUSA team and their customers. Providing the end user with resources helping them maximize sales opportunities and fund more deals quickly.
Project
Empowering MFUSA sales and customer success with a new landing page and onboarding journey.
My role UX/UI Designer
Designed a clear and intuitive information architecture, making it easy for users to find the resources they need quickly and efficiently. This included creating user flows, sitemaps, and wireframes to map out the user journey and ensure a smooth user experience.
Crafted a personalized onboarding email journey that guides new customers through the process step-by-step. This email series would utilize compelling visuals and clear calls to action to keep users engaged.
Collaborated with the content team to ensure the website content is informative, easy to understand, and caters to the target audience. This involved creating user personas and tailoring content for different user types (e.g., sales reps, new customers).
Designed a modern and visually appealing website that reflects the MFUSA brand identity. This included creating a style guide that defines the website's look and feel, including color schemes, typography, and imagery.
Ensured the website is accessible to users with disabilities, following WCAG guidelines to create an inclusive user experience.
Designed the website to be responsive and function seamlessly across all devices (desktop, tablet, mobile). This allows users to access the resources they need anytime, anywhere.
Duration
Jan - Feb 2021
[6 - 8 weeks]
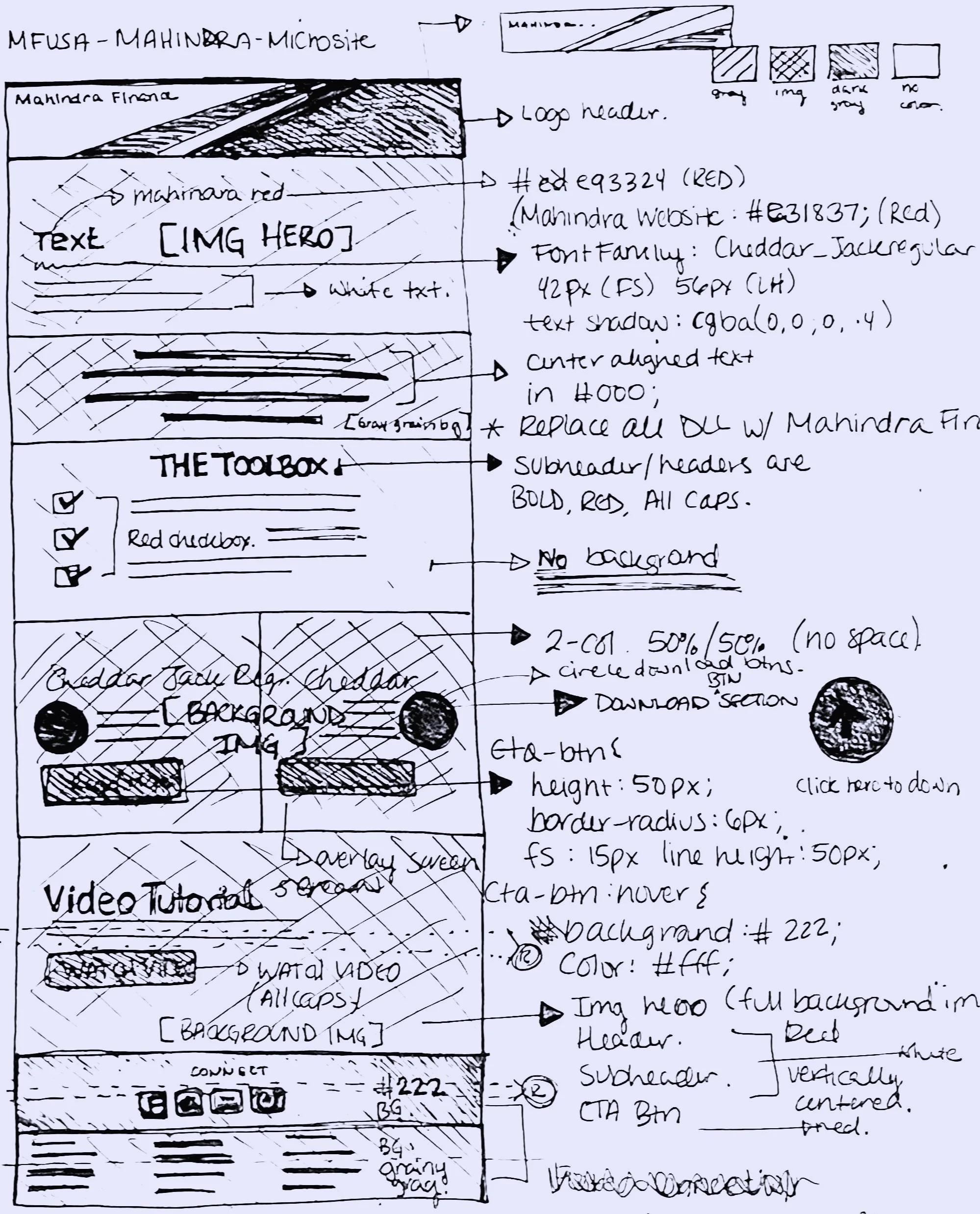
Ideation
Sketching out preliminary layouts for the pages. This helps explore various design directions and user flows.
In early collaboration: I've initiated communication with the content team. This allows us to brainstorm ideas together, ensuring the website structure aligns seamlessly with the content strategy.
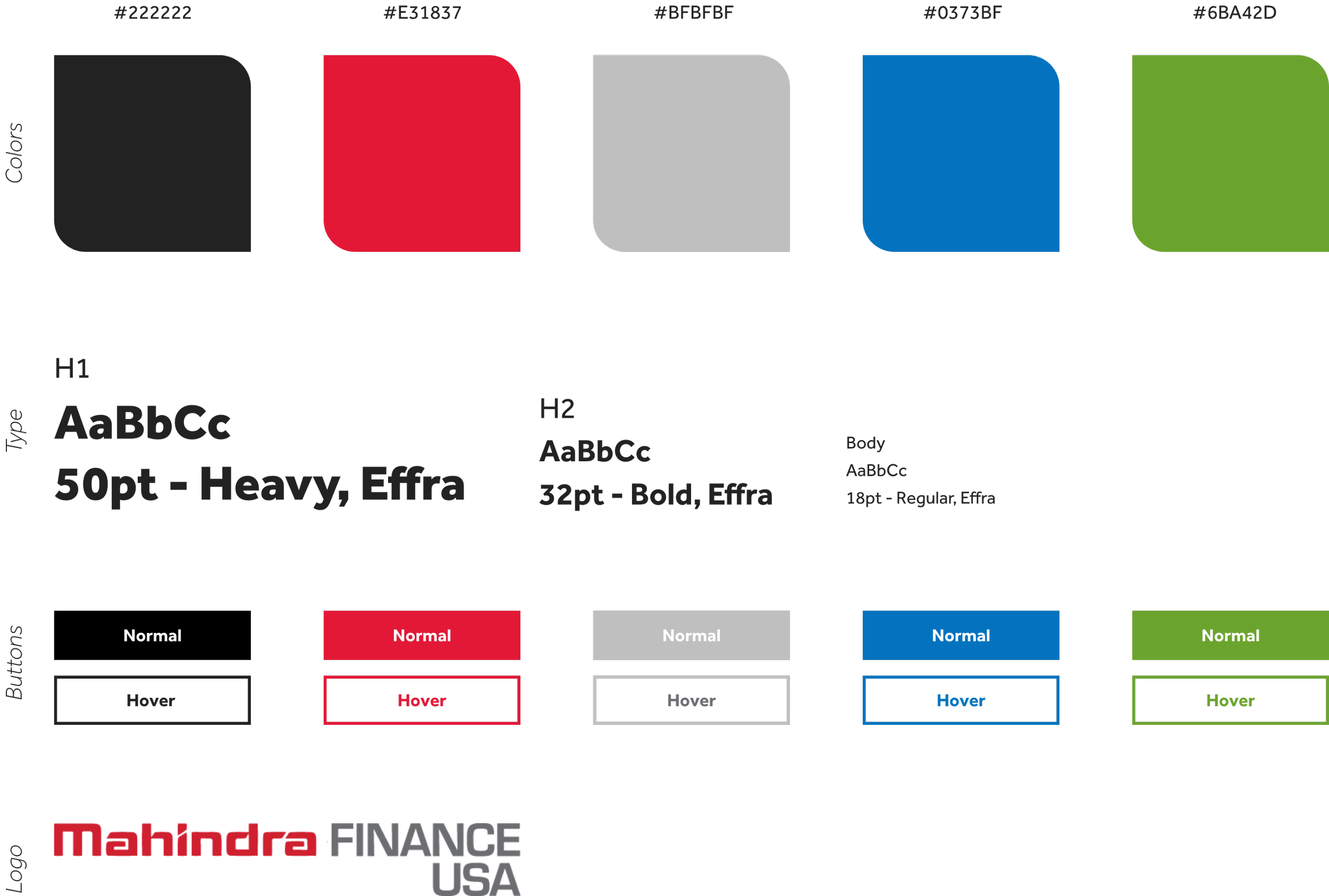
Style Guide
A style guide is created in the ideation and prototyping phase.
-
Primary
Color: #222222; #E31837; #BFBFBFSecondary
Color: #0377BF; #6BA42D; -
Font-family: "Effra", Arial, sans-serif;
-
.btn {
color: #ffffff;
background-color: #E31837;
border: 3px solid #E31837;
font-size: 20px;
font-weight: bold;
padding: 15px 48px;
width: auto;
display: inline-block;
text-align: center;
text-decoration: none;
}
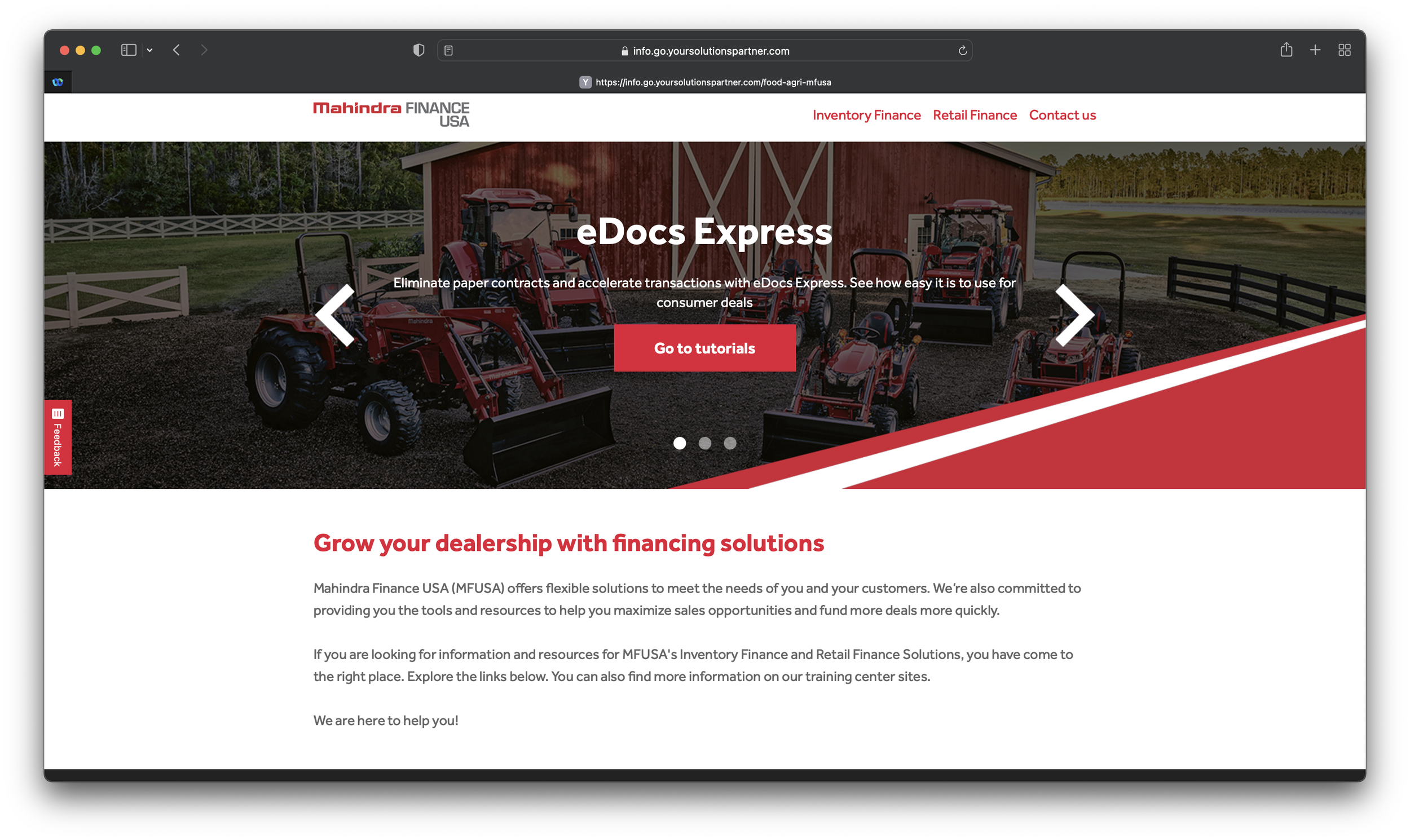
Prototype
The website prototype utilizes a clean and uncluttered design that prioritizes user experience.
Some of the key UX design elements
The prominent banner with the message "Grow your dealership with financing solutions" establishes a clear value proposition right at the start.
The top navigation bar uses simple and clear labels like "Inventory Finance," "Retail Finance," and "Resources" for easy navigation. Additionally, the limited number of navigation options helps users avoid information overload and find what they need quickly.
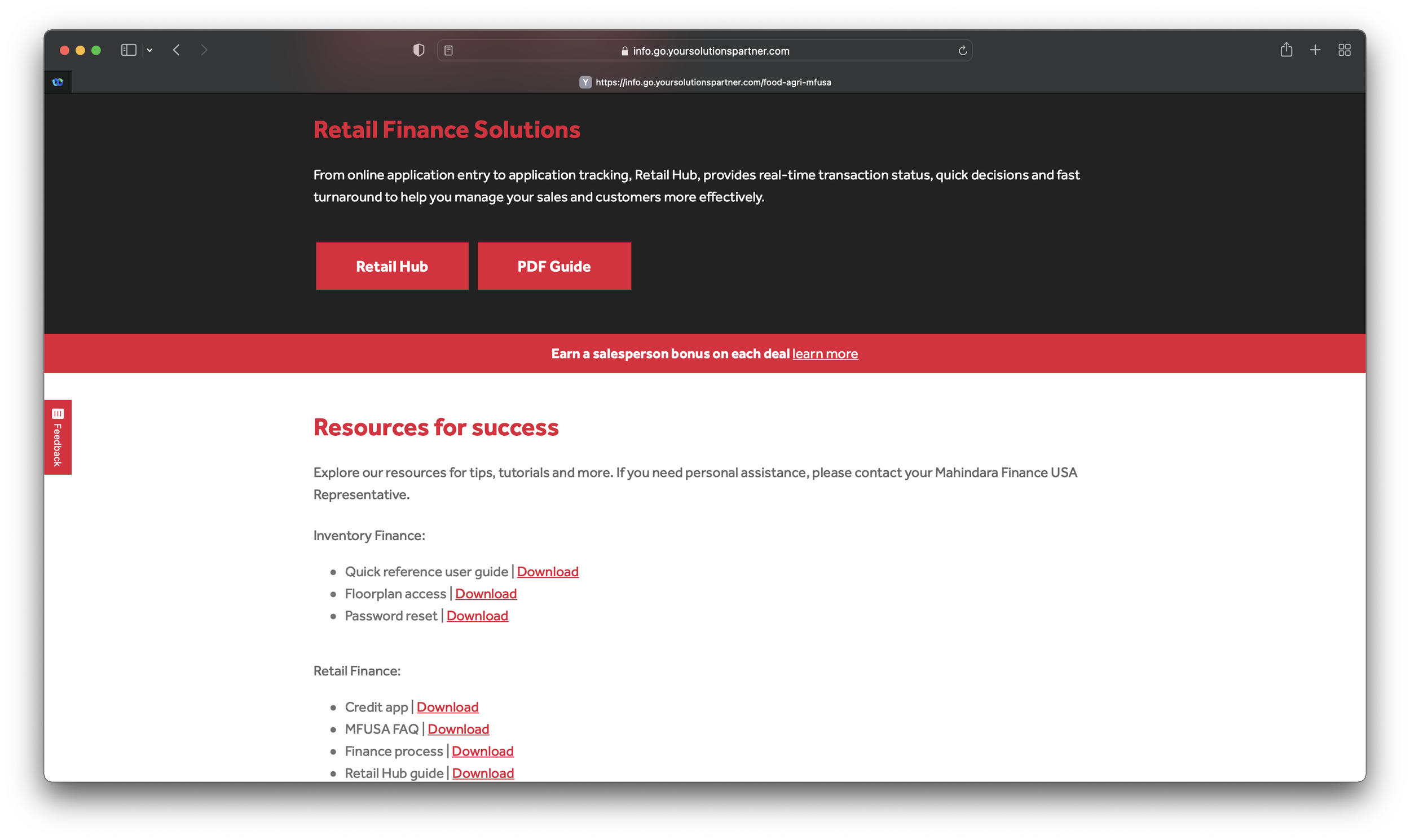
The information is divided into two main sections for "Inventory Finance Solutions" and "Retail Finance Solutions." This clear separation makes it easy for users to find the most relevant information for their needs.
Each section includes a clear call to action (CTA) button, such as "Explore Inventory Finance" or "Retail Hub," prompting users to take the next step.

Iteration 1.1

Iteration 1.2
Iteration
After creating an initial prototype, I conducted a usability test with key stakeholders. I presented them with a few design variations and observed their interactions. This valuable user feedback helped me gain a deeper understanding of their needs and pain points. Leveraging these insights, I began iterating on the design. The feedback directly informed the development of new versions of the prototype, ensuring a more user-centric final product.

Iteration 2.1

Iteration 2.2
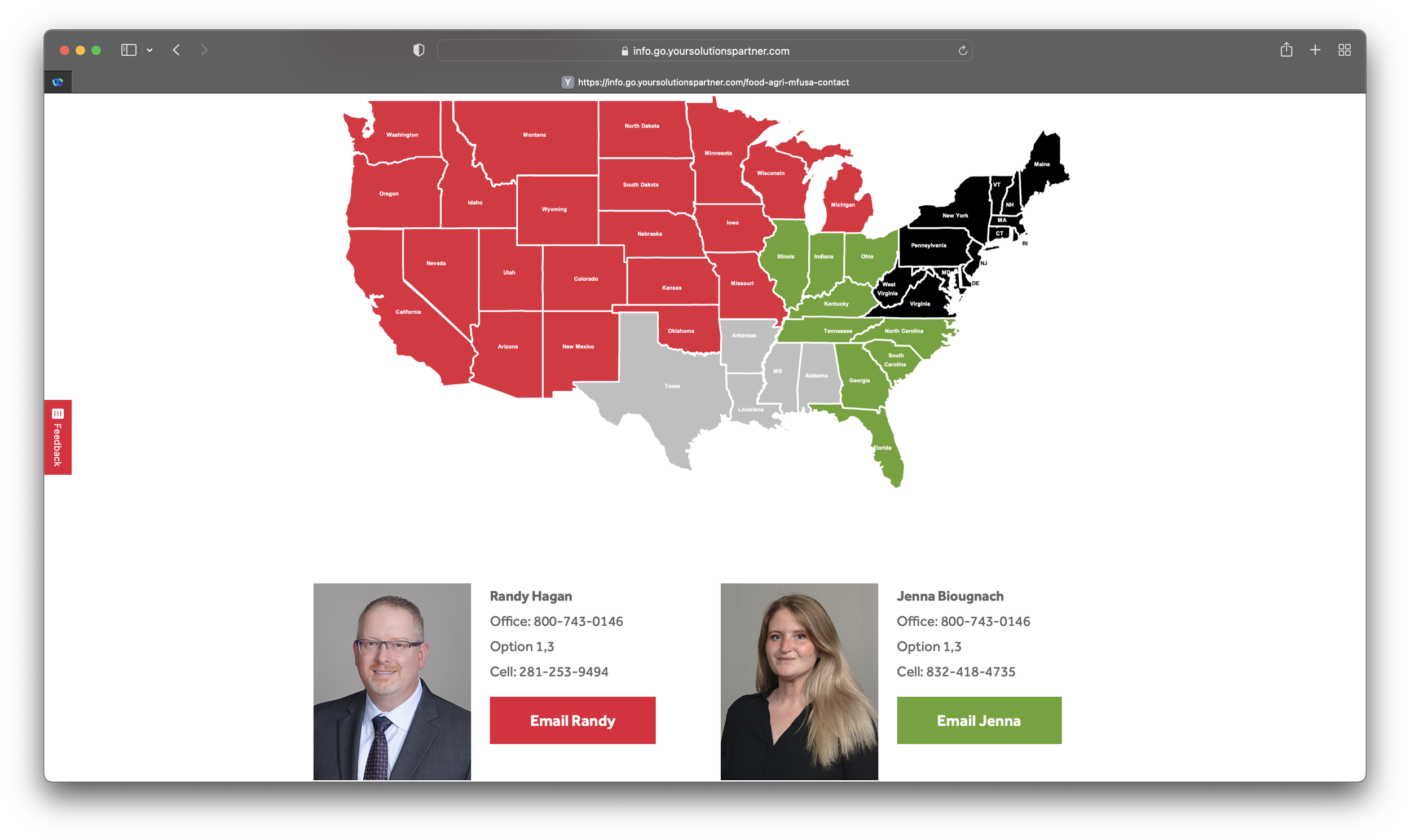
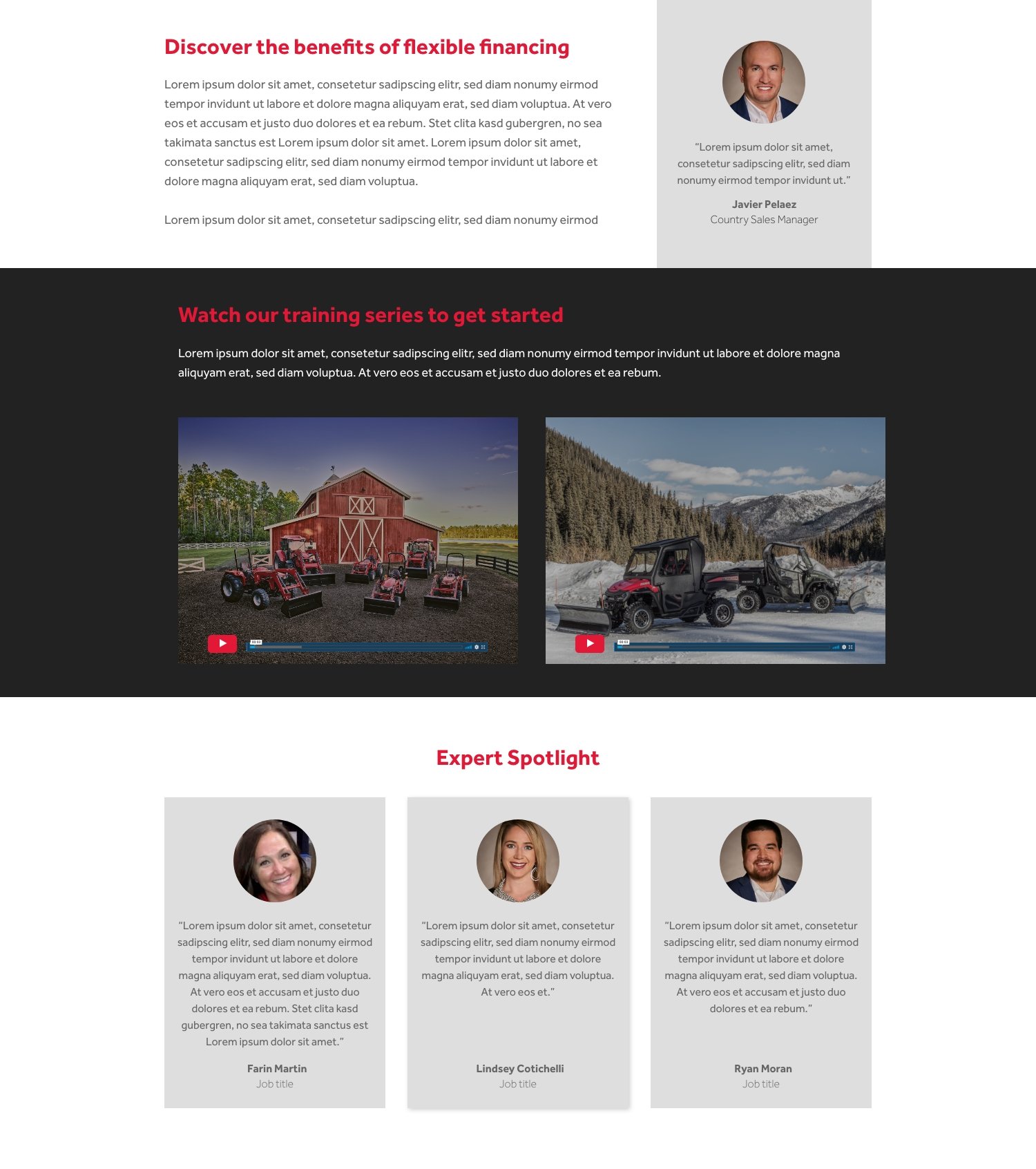
Final Design
Following several rounds of revisions and stakeholder approval, the prototype stage successfully concluded. Next, I transitioned into the development phase, where I leveraged the power of Salesforce Marketing Cloud to bring the website to life. The final website encompasses four key pages, all designed to deliver flexible solutions that cater to the unique needs of both the MFUSA team and their customers.